Changing the color of the icons in a UItextField inside a UISearchBar
Here is the solution:
// Text field in search bar.
let textField = searchController.searchBar.value(forKey: "searchField") as! UITextField
let glassIconView = textField.leftView as! UIImageView
glassIconView.image = glassIconView.image?.withRenderingMode(.alwaysTemplate)
glassIconView.tintColor = UIColor.white
let clearButton = textField.valueForKey("clearButton") as! UIButton
clearButton.setImage(clearButton.imageView?.image?.withRenderingMode(.alwaysTemplate), for: .normal)
clearButton.tintColor = UIColor.white
How to change the color of the UISearchBar Icon?
You can use a custom image of a white search icon, as the search bar will not modify your supplied image. To set a custom image, use this method. (Link to documentation.)
- (void)setImage:(UIImage *)iconImage
forSearchBarIcon:(UISearchBarIcon)icon
state:(UIControlState)state;
Example Code:
[searchBar setImage:[UIImage imageNamed:@"SearchIcon"]
forSearchBarIcon:UISearchBarIconSearch
state:UIControlStateNormal];
In Swift:
searchBar.setImage(UIImage(named: "SearchIcon"), for: .search, state: .normal)
How to change inside background color of UISearchBar component on iOS
Use this code to change the searchBar's UITextField backgroundImage:
UITextField *searchField;
NSUInteger numViews = [searchBar.subviews count];
for (int i = 0; i < numViews; i++) {
if ([[searchBar.subviews objectAtIndex:i] isKindOfClass:[UITextField class]]) { //conform?
searchField = [searchBar.subviews objectAtIndex:i];
}
}
if (searchField) {
searchField.textColor = [UIColor whiteColor];
[searchField setBackground: [UIImage imageNamed:@"yourImage"]]; //set your gray background image here
[searchField setBorderStyle:UITextBorderStyleNone];
}
Use the below code to change the UISearchBarIcon:
UIImageView *searchIcon = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"yourSearchBarIconImage"]];
searchIcon.frame = CGRectMake(10, 10, 24, 24);
[searchBar addSubview:searchIcon];
[searchIcon release];
Also, to change the searchBar icon you can use the following built-in method on UISearchBar (which is available from iOS 5+):
- (void)setImage:(UIImage *)iconImage forSearchBarIcon:(UISearchBarIcon)icon state:(UIControlState)state
Here you can set 4 types of UISearchBarIcon i.e.:
UISearchBarIconBookmarkUISearchBarIconClearUISearchBarIconResultsListUISearchBarIconSearch
I hope this help you...
UISearchBar text color change in iOS 7
In iOS 7 to access Text Field you have to reiterate on level more. Change your code like this
for (UIView *subView in self.searchBar.subviews)
{
for (UIView *secondLevelSubview in subView.subviews){
if ([secondLevelSubview isKindOfClass:[UITextField class]])
{
UITextField *searchBarTextField = (UITextField *)secondLevelSubview;
//set font color here
searchBarTextField.textColor = [UIColor blackColor];
break;
}
}
}
Note : This is Not Public API
OR
You can use appearance Property of UIControls, Like
[[UITextField appearanceWhenContainedIn:[UISearchBar class], nil] setDefaultTextAttributes:@{NSForegroundColorAttributeName:[UIColor redColor]}];
Note: Appearance proxy can be used for iOS 9.0+
OutPut

You can set The tintcolor to apply to key elements in the search bar.
Use tintColor to tint foreground elements.
Use barTintColor to tint the bar background.
In iOS v7.0, all subclasses of UIView derive their behavior for tintColor from the base class. See the discussion of tintColor at the UIView level for more information.
Apple Doc
UISearchBar change placeholder color
for iOS5+ use the appearance proxy
[[UILabel appearanceWhenContainedIn:[UISearchBar class], nil] setTextColor:[UIColor redColor]];
How to change background color of the text field in the UISearchController?
Here is a an example on how to set the textField background.
class ViewController: UIViewController {
let searchController = UISearchController(searchResultsController: nil)
private lazy var searchTextField: UITextField? = { [unowned self] in
var textField: UITextField?
self.searchController.searchBar.subviews.forEach({ view in
view.subviews.forEach({ view in
if let view = view as? UITextField {
textField = view
}
})
})
return textField
}()
override func viewDidLoad() {
super.viewDidLoad()
searchController.obscuresBackgroundDuringPresentation = false
searchController.searchBar.placeholder = "Search Candies"
navigationItem.searchController = searchController
definesPresentationContext = true
if let bg = self.searchTextField?.subviews.first {
bg.backgroundColor = .green
bg.layer.cornerRadius = 10
bg.clipsToBounds = true
}
}
}
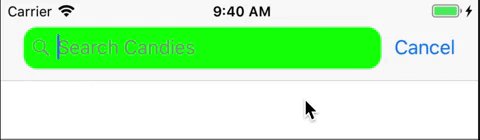
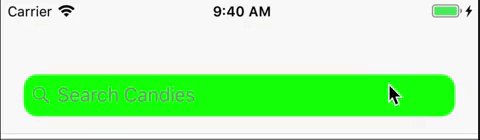
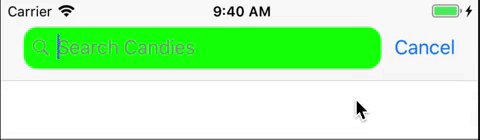
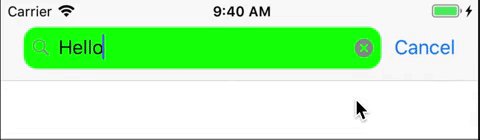
Result

Related Topics
What's the Rationale of Swift's Size Methods Taking 'Int'S
Get a List of Nodes in an Specific Area
Can You Enforce a Typealias in Swift
Why Mark Something Final in Swift Except for Architectural Considerations
Swift Spritekit Arc for Dummies
Data Ranged Subscribe Strange Behavior
Difference Between Optional and Forced Unwrapping
Why Is Casting a Struct to Anyobject Not a Compile Error in Swift
Swift Unsafemutablepointer: Must I Call Deinitialize Before Deallocate
Limiting Concurrent Access to a Service Class with Rxswift
Ios-Charts Set Maximum Visible X Axis Values
Which Value Types in Swift Supports Copy-On-Write
How to Use Unsafemutablepointer<Opaquepointer> in Swift
Saving Dictionary into Nsuserdefaults
Why Does Somestruct() Is Anyobject Return True
Cannot Convert Double to String