When setting a font-size in CSS, what is the real height of the letters?

Some background on the subject
Back when letters were created on metal, the em referred to the size of each block that the letter would be engraved on, and that size was determined by the capital M because it usually takes up the most space.
Now a days, font developers create their fonts on a computer without the limitations of a physical piece of metal so while the em still exists, its nothing more than an imaginary boundary in the software; thus prone to being manipulated or disregarded altogether.
Standards
In an OpenType font, the em size is supposed to be set to 1000 units. And in TrueType fonts, the em size is usually either 1024 or 2048.
The most accurate way to define a font style is to use EM that way when you define a font-size for use, the dimension does not refer to the pixel height of the font, but to the fonts x height which is determined by the distance between the baseline and the mean line of the font.
For the record 1 PT is about 0.35136mm. And PX is 1 "dot" on your screen which is defined by the dots per square inch or resolution of your screen and thus different from screen to screen and is the worst way to define a font size.
Unit conversion
This is a pretty good read if you enjoy literature that makes your eyes bleed like me.. International unification of typopgrahic measurements
1 point (Truchet) | 0.188 mm
1 point (Didot) | 0.376 mm or 1/72 of a French royal inch
1 point (ATA) | 0.3514598 mm or 0.013837 inch
1 point (TeX) | 0.3514598035 mm or 1/72.27 inch
1 point (Postscript) | 0.3527777778 mm or 1/72 inch
1 point (l’Imprimerie nationale, IN) | 0.4 mm
1 pica (ATA) | 4.2175176 mm = 12 points (ATA)
1 pica (TeX) | 4.217517642 mm = 12 points (TeX)
1 pica (Postscript) | 4.233333333 mm = 12 points (Postscript)
1 cicero | 4.531 mm = 12 points (Didot)
µm : 10.0 20.0 21.2 40.0 42.3 80.0 84.7 100.0 250.0 254.0
dpi : 2540 1270 1200 635 600 317 300 254 102 100
Standards are only worth so much..
The actual size of one fonts glyphs vs another font are always going vary dependent on:
- how the developer designed the font glyphs when creating the font,
- and how the browser renders those characters. No two browsers are going to be exactly the same.
- the resolution and ppi of the screen viewing the font.
Example
As an example of how common it is for font developers to manipulate the geometry.. Back when Apple created the Zapfino script font, they sized it relative to the largest capitals in the font as would be expected but then they decided that the lowercase letters looked too small so a few years later they revised it so that any given point size was about 4x larger than other fonts.
If you don't have a headache, read some more..
There's some good information on Wikipedia about modern typography and origins; and other relevant subjects.
- Point (typography)
- Pixels per inch
- Font metrics
- Typographic units
And some first-hand experience
If you want to get more first-hand understanding you can download the free font development tool FontForge which is comparable to the non-free FontLab Studio (either of these two being the popular choice among font developers in my experience). Both also have active communities so you can find plenty of support when learning how to use them.
- Fontlab Studio
- Fontlab Fontographer
- FontForge
- Fontlab Wikibook
- FontForge Documentation
When setting CSS font-size in pixels, does the value refer to the width or height of a letter?
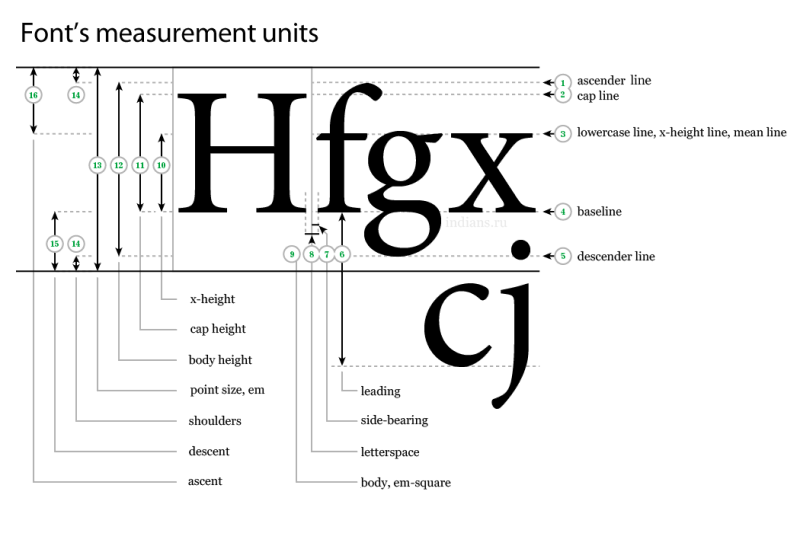
The height - specifically from the top of the ascenders (e.g., 'h' or 'l' (el)) to the bottom of the descenders (e.g., 'g' or 'y'). See the interesting article on Type Anatomy at http://en.wikipedia.org/wiki/Typeface_anatomy.
font-size vs line-height vs actual height
First, I recommend reading my answer in Inline elements and line-height. To summarize, there are various heights related to inline boxes:
- Height of the inline box, given by
line-height - Height of the line box, which in simple cases is also given by
line-height, but not here. - Height of the content area of the inline box, which is implementation dependent. This is the area painted by the red background.
The other height in your case is the height of the parent div. This is determined by §10.6.3. In this case, since the box establishes an inline formatting context with one line,
The element's height is the distance from its top content edge to [...] the bottom edge of the last line box
So the height of the parent block is given by the height of the line box.
What happens here is that the height of the line box is not the line-height of your inline box. And that's because the line-height of the parent block is also taken into account:
On a block container element whose content is composed of inline-level elements, 'line-height' specifies the minimal height of line boxes within the element.
The minimum height consists of a minimum height
above the baseline and a minimum depth below it, exactly as if each
line box starts with a zero-width inline box with the element's font
and line height properties.We call that imaginary box a "strut."
If you set parent's line-height to 0, and child's vertical-align to e.g top, then the height of the parent will exactly be the line-height of the child.
.outer { margin-top: 50px; background-color: green; width: 150px; font-family: "Times New Roman"; line-height: 0;}.letter-span-1 { background-color: red; line-height: 40px; font-size: 40px; vertical-align: top;}.letter-span-2 { background-color: red; line-height: 15px; font-size: 40px; vertical-align: top;}.letter-span-3 { background-color: red; line-height: 65px; font-size: 40px; vertical-align: top;}<span class="letter-span-1">XxÀg</span><div class="outer"> <span class="letter-span-1">XxÀg</span></div>The parent block is 40px tall.<div class="outer"> <span class="letter-span-2">XxAg</span></div>The parent block is 15px tall.<div class="outer"> <span class="letter-span-3">XxÀg</span></div>The parent block is 65px tall.CSS Font Size Specifics
font-size is the baseline height of the font (the height of a capital H character) plus a little room above it (the ascender) and larger amount of room below it (the descender).
For a particular font at a particular font-size, the baseline height will always be the same size. Below are some examples, based on measurements of the Arial font:
font-size baseline height
10 7
11 8
12 9
14 10
In theory, for CSS, pt is a rough approximation of the baseline height in px. For instance, a font-size:9pt has a baseline height of 9px, which corresponds to font-size:12px. In practice, I've sometimes found that pt is larger than the baseline height by 0.5 to 1.0 px.
Here's a jsfiddle showing a side-by-side comparison of capital H's in px and pt.
In most PSDs I've seen, a font specified as 12pt is in fact 12px. But this may vary. When in doubt, measure the baseline height of the text and convert backwards from that to a font-size in px. For instance, if a capital H has a height of 9px, then the font-size is 12px. Sometimes antialiasing in a PSD makes it difficult to accurately measure the baseline height.
How is font-size measured?
Originally, the font-size is measured by the so-called em-square, which is the horizontal width of the uppercase M-Character:
The height of the type piece is known as the ‘em’, and it originates from the width of the uppercase ‘M’ character; it was made so that the proportions of this letter would be square (hence the ‘em square’ denomination).
(http://designwithfontforge.com/en-US/The_EM_Square.html)
In CSS, the font-size in pt or px represents, if anything, this em-square. But:
The other day I looked at a bunch of lesson slides from a university-level typography course. One of them claimed that the distance from the baseline (bottom of a letter such as H) to the cap height (top of a letter such as H) was the point size. I wish that were true, as it would be much simpler than the reality. On average, the cap height is about 70% of the point size.
(http://www.thomasphinney.com/2011/03/point-size/)
So I guess the answer to your question is: it depends. The em-square still is the guideline, but the actual size of the font dramatically depends on the designer and is often much bigger than the em-square.
Or you can try and build on that 70%-mark and look for 70% of your 64px (which would be about 45px) to be the height of normal uppercase letters such as H or M.
I also found this link pretty helpful for typographical questions in CSS: https://iamvdo.me/en/blog/css-font-metrics-line-height-and-vertical-align
PS
Note, that this typographical em-square that both quotes talk about is not the same as the em-unit in CSS. In CSS, em is the font-size relative to the parent container (or the default-settings in your browser).
CSS: Is font-size not acurrate?
It is not acurrate.
CSS3 introduced a few changes allowing OpenType fonts: link. But also altering how font-size works:
- CSS2 font-size: The font size corresponds to the em square.
- CSS3 font-size: The font-size is a scale factor applied to the EM unit of the font.
If your browser supports only CSS2 the em square will be exactly the same as the font-size.
But, by supporting CSS3 most browsers will now multiply the font-size against the font's "em unit" which is diferent for each font but allways > 1.
As a result you will end with a bigger em square than expected which is the cause of the inacurracy.
A quick dirty solution would be to adjust the font size to your needs:
font-size-adjust:0.4; //equivalent to 1:1 ratio
This will allow you to alter the font "em unit" thus the span height without changing the font-size.
div { height: 50px; font-size: 50px; background: green; font-size-adjust:0.4;}
span { background: red;}
.lineheight { line-height: 50px;}<p>Green is 50px, Red is 50px too</p><div><span>fg</span></div>
<p>Combine with line-height for best results</p><div class="lineheight"><span>fgjAaMgÁ</span></div>Related Topics
Z-Index Does Not Work in Internet Explorer with PDF in Iframe
Set Google Maps Container Div Width and Height 100%
How to Use Any Other Tag Inside <Ul> Along with <Li>
In Which Direction Do Selector Engines Read, Exactly
Google Drive CSS/Js Returns 404 Error
CSS Z-Index Issue with Nested Elements
Bootstrap 3 Modal Vertical Position Center
Css: Display:Inline-Block and Positioning:Absolute
Hidden Scrollbars in Firefox (Allows Scrolling But Just No Scrollbar)
Webkit Bug with ':Hover' and Multiple Adjacent-Sibling Selectors
@Media Query Not Working in Mobile. Works Fine in Chrome
Does Ie 8 Have a Limit on Number of Stylesheets Per Page
Internet Explorer @Font-Face Is Failing