Xampp localhost/dashboard
If you want to display directory than edit htdocs/index.php file
Below code is display all directory in table
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Welcome to Nims Server</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link href="server/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<!-- START PAGE SOURCE -->
<div id="wrap">
<div id="top">
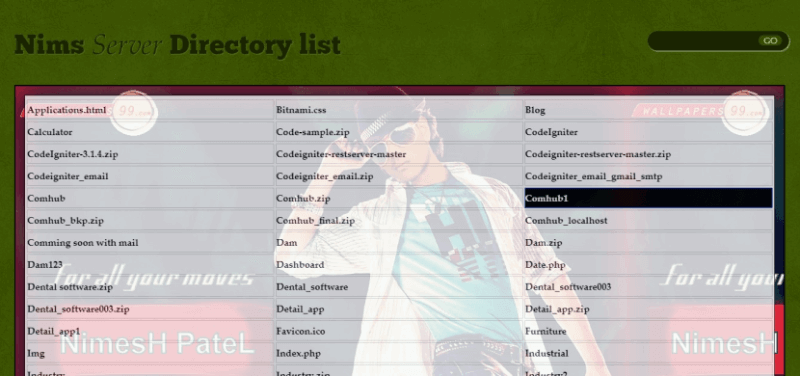
<h1 id="sitename">Nims <em>Server</em> Directory list</h1>
<div id="searchbar">
<form action="#">
<div id="searchfield">
<input type="text" name="keyword" class="keyword" />
<input class="searchbutton" type="image" src="server/images/searchgo.gif" alt="search" />
</div>
</form>
</div>
</div>
<div class="background">
<div class="transbox">
<table width="100%" border="0" cellspacing="3" cellpadding="5" style="border:0px solid #333333;background: #F9F9F9;">
<tr>
<?php
//echo md5("saketbook007");
//File functuion DIR is used here.
$d = dir($_SERVER['DOCUMENT_ROOT']);
$i=-1;
//Loop start with read function
while ($entry = $d->read()) {
if($entry == "." || $entry ==".."){
}else{
?>
<td class="site" width="33%"><a href="<?php echo $entry;?>" ><?php echo ucfirst($entry); ?></a></td>
<?php
}
if($i%3 == 0){
echo "</tr><tr>";
}
$i++;
}?>
</tr>
</table>
<?php $d->close();
?>
</div>
</div>
</div>
</div></div></body>
</html>
Style:
@import url("fontface.css");
* {
padding:0;
margin:0;
}
.clear {
clear:both;
}
body {
background:url(images/bg.jpg) repeat;
font-family:"Palatino Linotype", "Book Antiqua", Palatino, serif;
color:#212713;
}
#wrap {
width:1300px;
margin:auto;
}
#sitename {
font: normal 46px chunk;
color:#1b2502;
text-shadow:#5d7a17 1px 1px 1px;
display:block;
padding:45px 0 0 0;
width:60%;
float:left;
}
#searchbar {
width:39%;
float:right;
}
#sitename em {
font-family:"Palatino Linotype", "Book Antiqua", Palatino, serif;
}
#top {
height:145px;
}
img {
width:90%;
height:250px;
padding:10px;
border:1px solid #000;
margin:0 0 0 50px;
}
.post h2 a {
color:#656f42;
text-decoration:none;
}
#searchbar {
padding:55px 0 0 0;
}
#searchfield {
background:url(images/searchbar.gif) no-repeat;
width:239px;
height:35px;
float:right;
}
#searchfield .keyword {
width:170px;
background:transparent;
border:none;
padding:8px 0 0 10px;
color:#fff;
display:block;
float:left;
}
#searchfield .searchbutton {
display:block;
float:left;
margin:7px 0 0 5px;
}
div.background
{
background:url(h.jpg) repeat-x;
border: 2px solid black;
width:99%;
}
div.transbox
{
margin: 15px;
background-color: #ffffff;
border: 1px solid black;
opacity:0.8;
filter:alpha(opacity=60); /* For IE8 and earlier */
height:500px;
}
.site{
border:1px solid #CCC;
}
.site a{text-decoration:none;font-weight:bold; color:#000; line-height:2}
.site:hover{background:#000; border:1px solid #03C;}
.site:hover a{color:#FFF}
Output: 
How to disable localhost/dashboard directory listing in xampp
For whatever reason if xampp stops recognizing the dashboard index.html file simply edit xampp/htdocs/index.php file and edit the following line and add /index.html at the end of the line.
header('Location: '.$uri.'/dashboard/index.html');
This will make sure that the index.html is loaded rather than displaying the Directory listing.
XAMPP keeps showing Dashboard/Welcome Page instead of the Configuration Page
Same issue here, comparing the htdocs/xampp folder in 5.6.11 with 5.6.8 I saw all the files there are missing in 5.6.11. Copied the entire htdocs/xampp folder from 5.6.8 to 5.6.11 and worked fine.
XAMPP Ignores Document Root; Redirects to 'localhost/dashboard'
This turned out to be the result of middleware I had in place, which required a secure connection. The middleware worked fine/as expected, but the httpd-ssl.conf file needed the updated project path. In case somebody else is experiencing a similar problem, try this:
- Find the comment # General setup for the virtual host
- Change
DocumentRootto the same project path used in your
httpd.conf
Appreciate all comments on the original question!
Related Topics
Query With Multiple Values in a Column
Option Selected With Codeigniter and Data from Db
Laravel, Failed to Authenticate on Smtp Server With Username "" Using 3 Possible Authenticators
Tell Composer to Use Different PHP Version
How to Get Username from Facebook Id
How to Get Foreach Loop Variable Outside of Loop
The Get Method Is Not Supported for This Route. Supported Methods: Put. But I'M Using Put
Laravel - Display a Pdf File in Storage Without Forcing Download
Converting Soap Xml Response to a PHP Object or Array
Php 7 With Phpmyadmin Gives Lots of Deprecation Notices
Check If Username and Email Already Exists in Database
Sending Message in Telegram Bot With Images
How to Download an Mp3 File from Remote Url
Passing PHP Variable in Onclick Function
Reading Numbers as Text Format With Phpexcel
How to Get the Sucess Message in the Same Page After Submitting the Contact Form